Below you’ll find some Frequently Asked Questions in regards to editing Email Templates. Click on each topic to learn more.
To edit or add an image to an email, double click the existing image. If it is your first time editing the email, the image while be a placeholder.
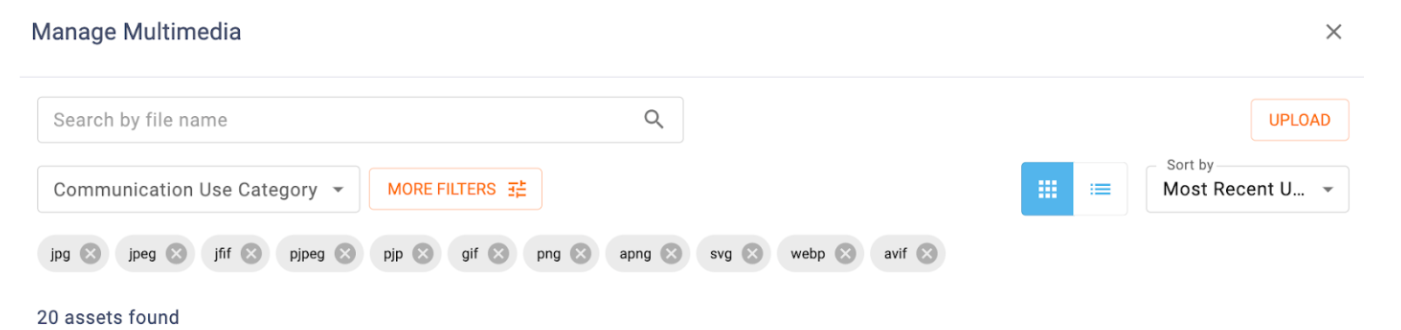
 A pop-up will appear, click the Replace button. This will take you to your Digital Asset Manager. Here you can select one of your existing images, or upload a new one.
A pop-up will appear, click the Replace button. This will take you to your Digital Asset Manager. Here you can select one of your existing images, or upload a new one. Video Walkthrough
Video Walkthrough
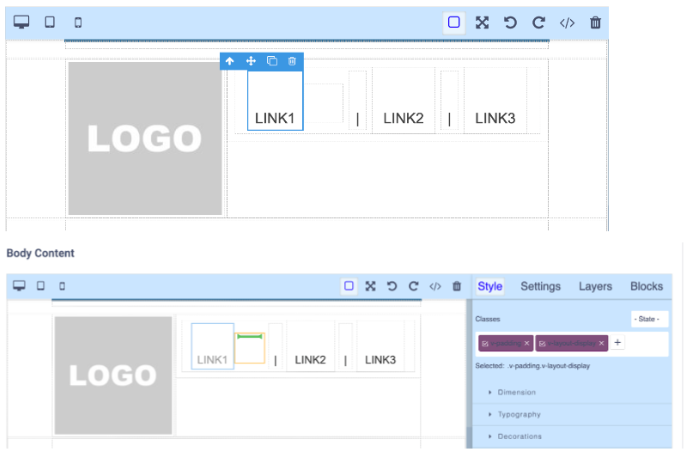
To center something, we normally navigate to the topography and click center. However, we first need to ensure there is a larger box containing this image.
Add a block and then drag the image into the table cell. Select the outer portion of this cell. Now click center within the typography section. This centers the whole area within this cell, thus centering the image.
You can format the Size, Font, Alignment, Color, etc. of text. There are two ways to make these types of edits.
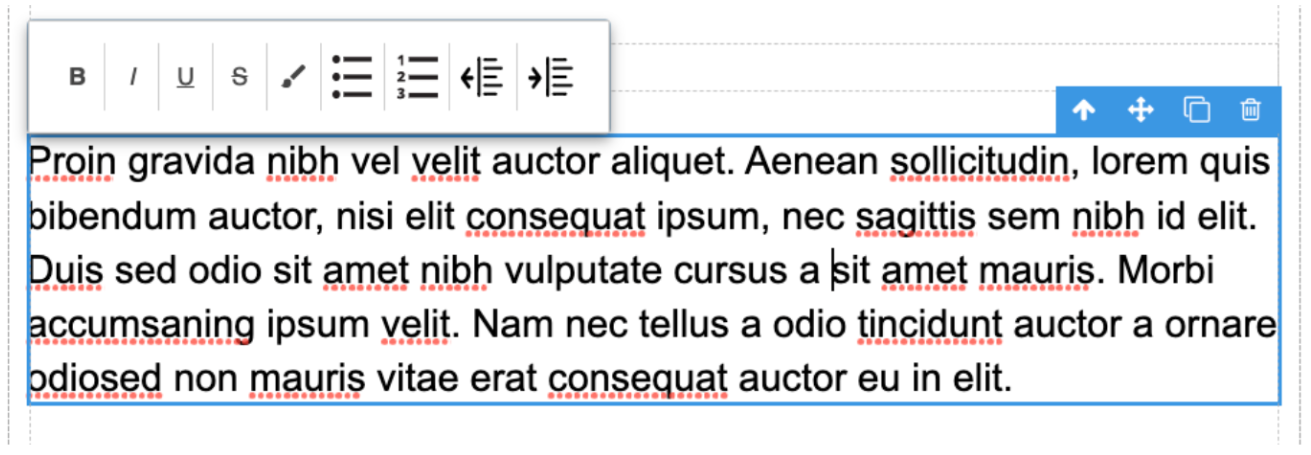
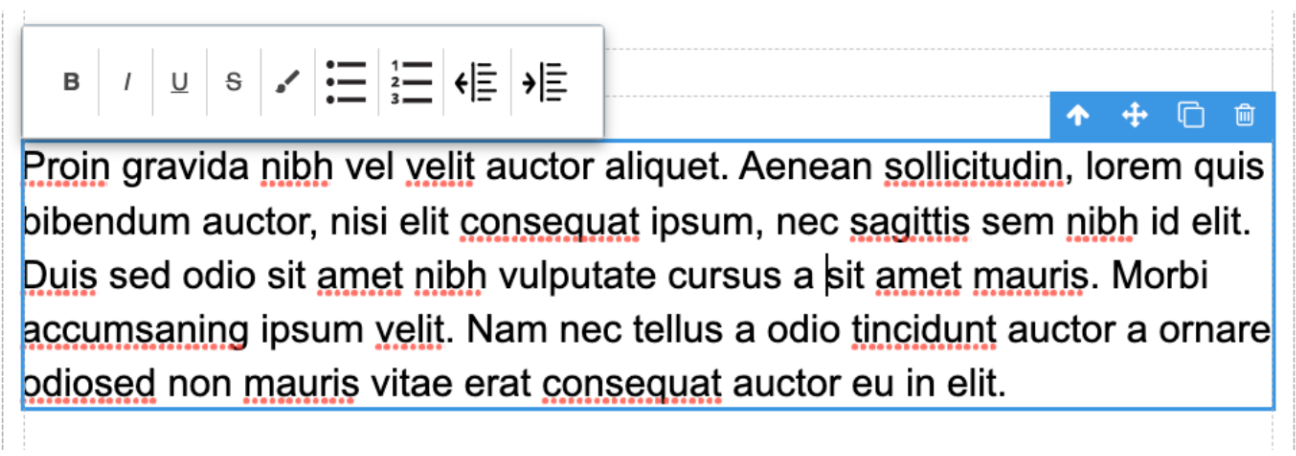
Limited View
This displays above the text box while you are typing in it.
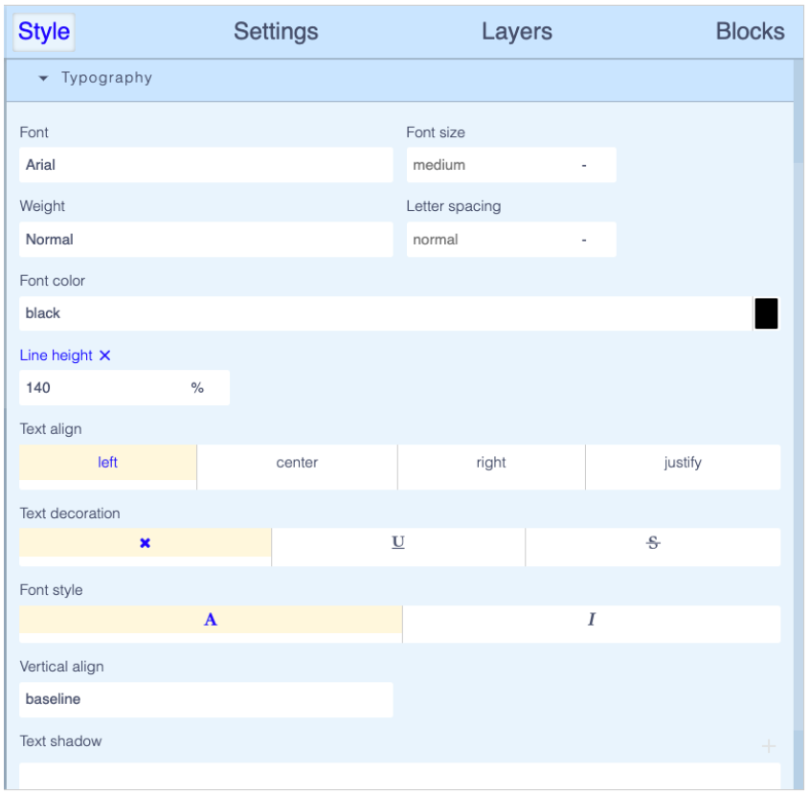
Full View
In the right side panel menu, select Style. Open the Typography section. This will expand and give you a full range of editing options for your text, including Font, Size, Color, Alignment and much more.
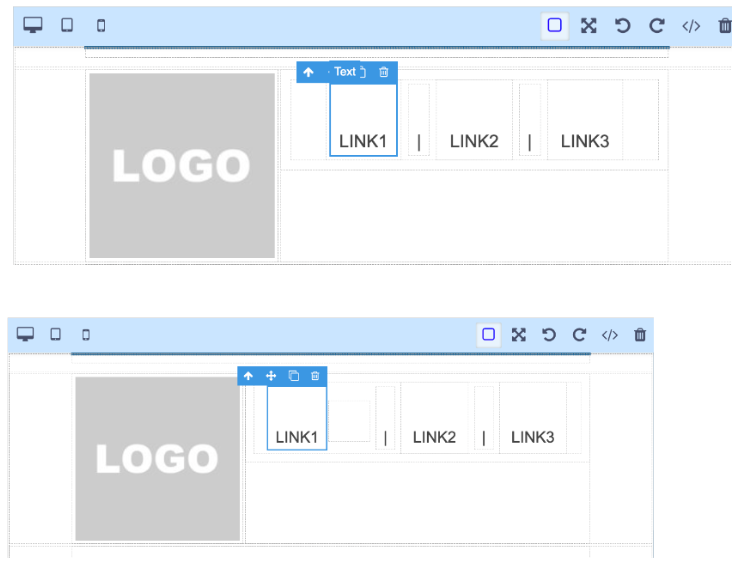
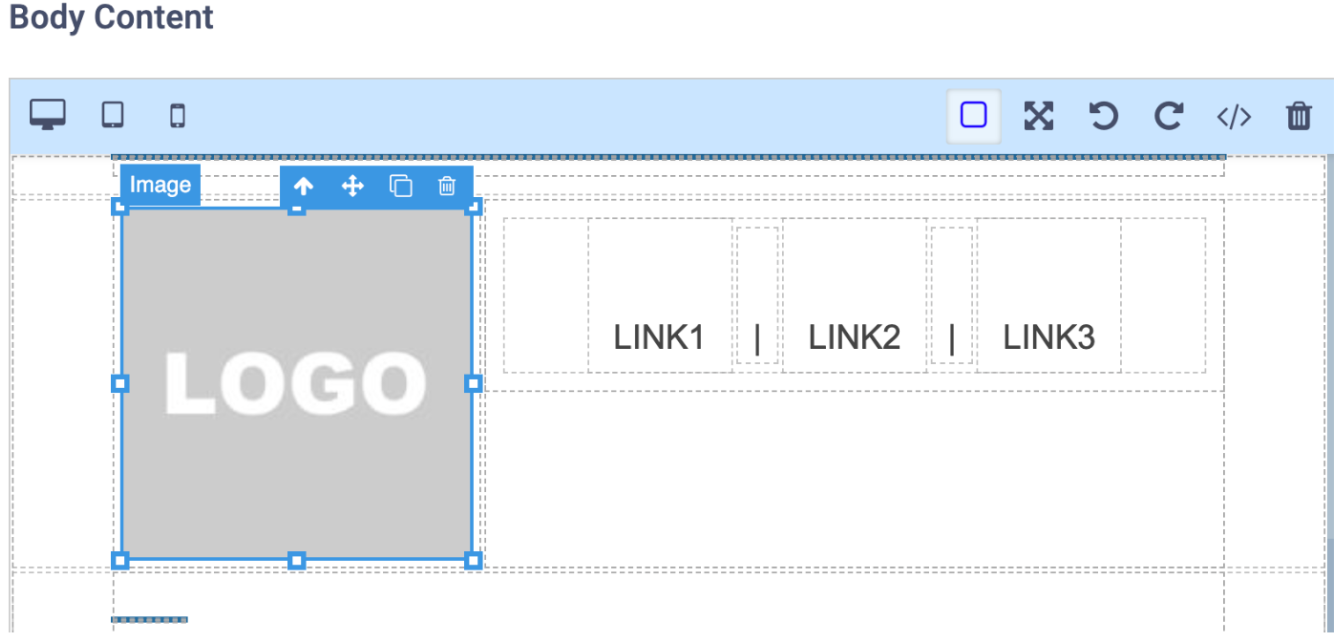
When you click on a section you get a Blue outline box that surrounds what you are working on. In the top right of that box, you have the ability to Copy or Delete the section you are working on.
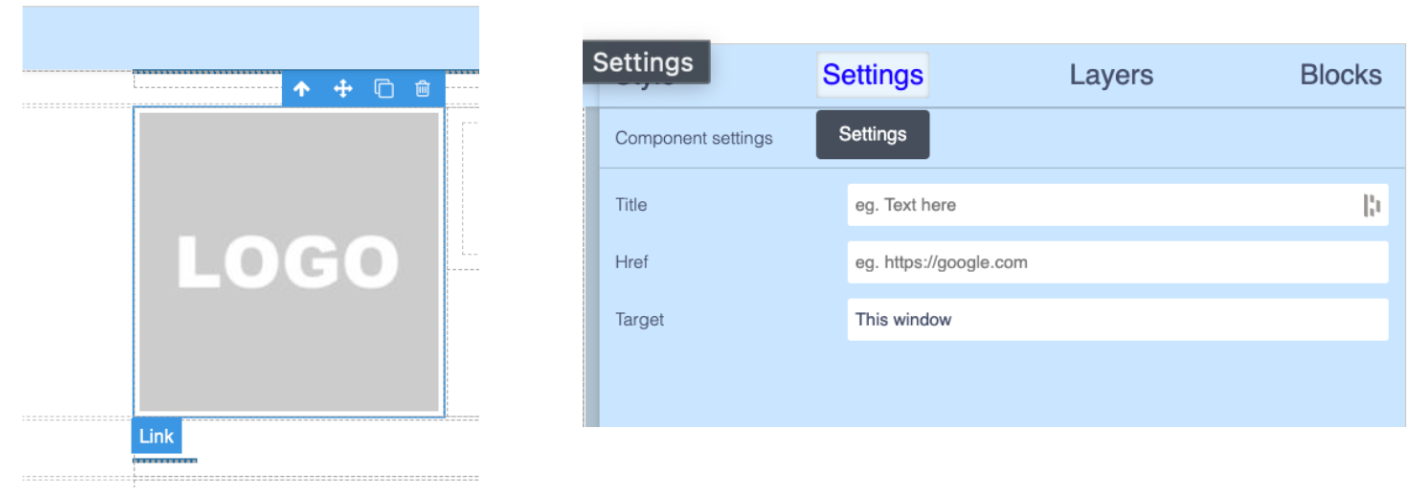
There is a link box that surrounds the existing item (image/button etc). It is usually a pixel bigger than the item itself. Click on the link box, shown below.
Then navigate to the right in Settings.
Insert the link you want the item to click through to in the Href text box. Video Walkthrough
Video Walkthrough
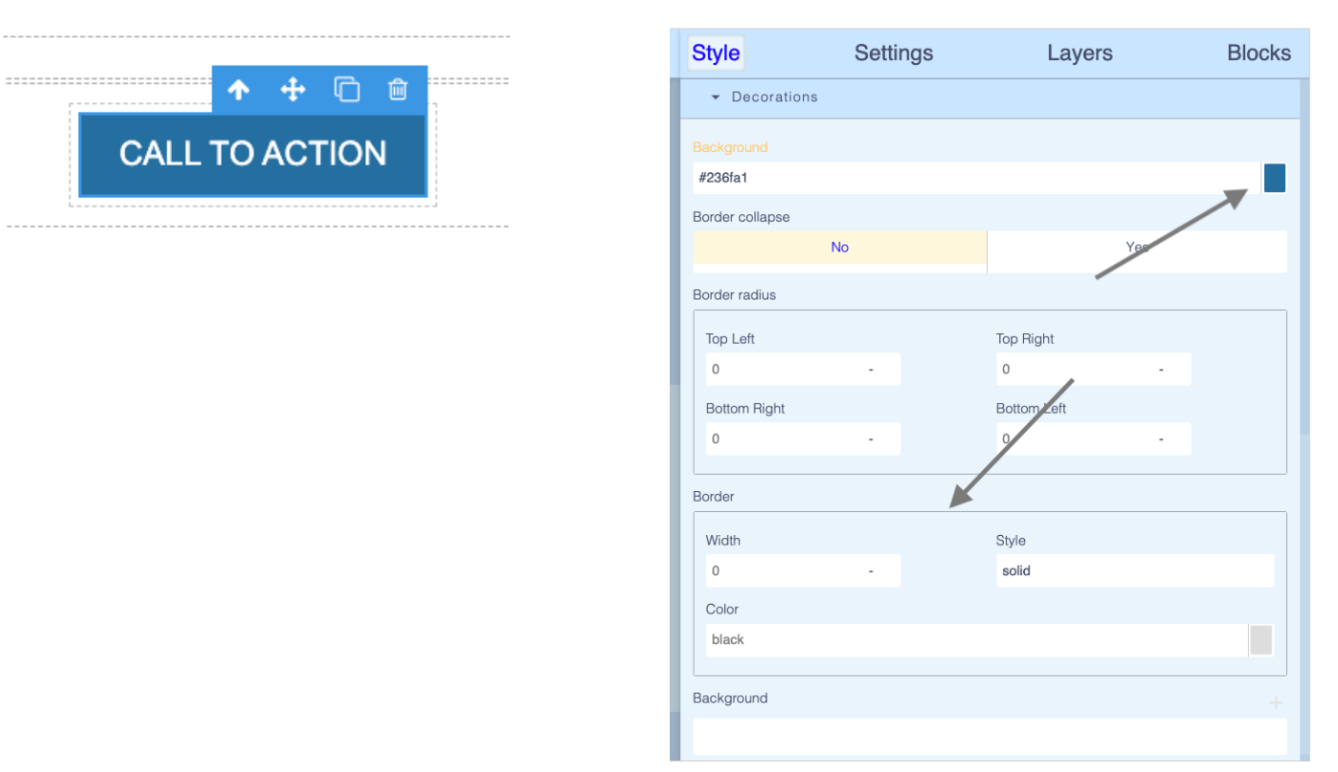
Click on the Button. Navigate to the right, select Style, then Decorations. Background color is the first option.
You can also add a border around your button, where you can set the pixel width, style of the border and the color. Video Walkthrough
Video Walkthrough
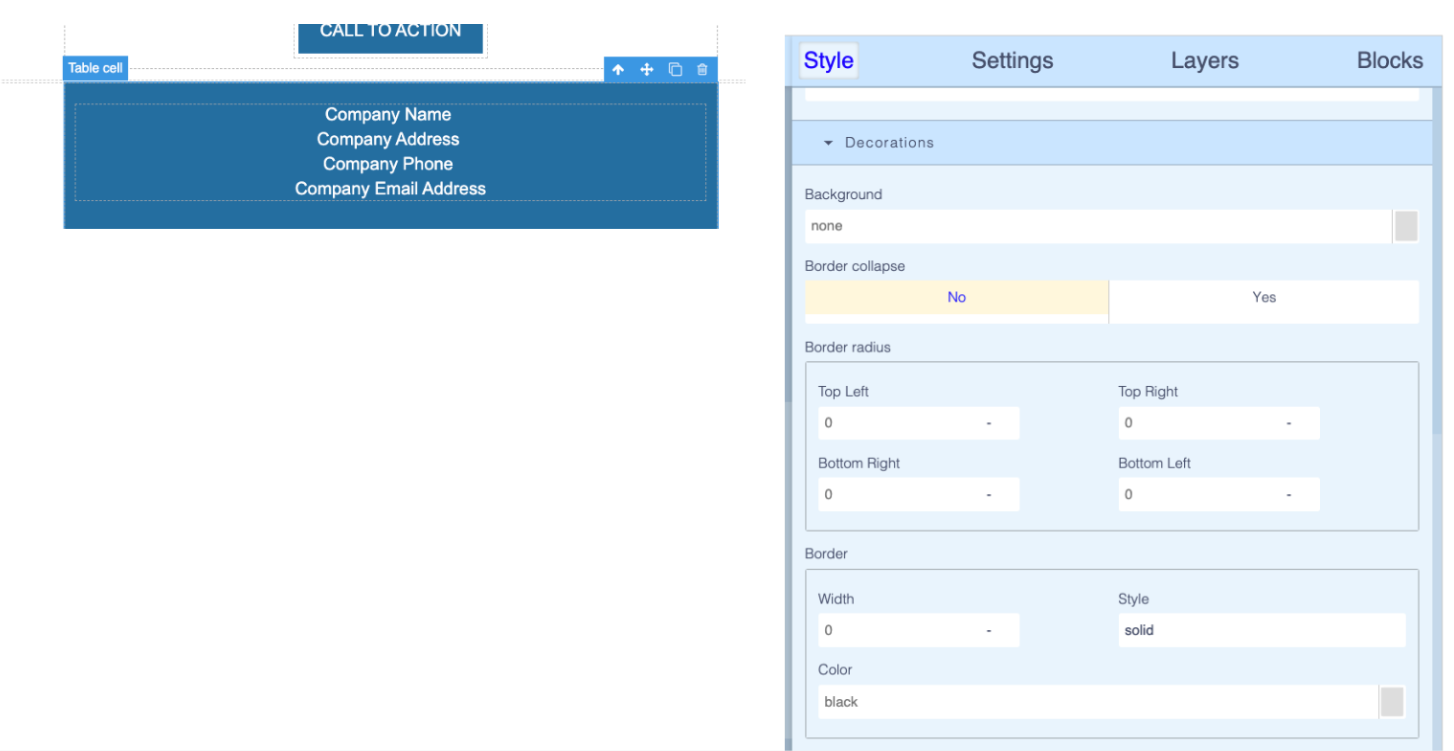
Click on the section you want to change. Navigate to the right, select Style, then Decorations. Background color is the first option. Video Walkthrough
Video Walkthrough