The customer model allows your brand to collect custom data or record customer preferences. You can use this tool to manage default fields and create your own that can be used in Segmentation, Reporting, API’s and Member Portal.
This article will explain the information you’ll need to input to create your custom field. For a basic walkthrough on how to add a custom field, you can consult the article here.
Note: You will only be able to access this tool if you have Admin access, as it is found in the Admin tab.

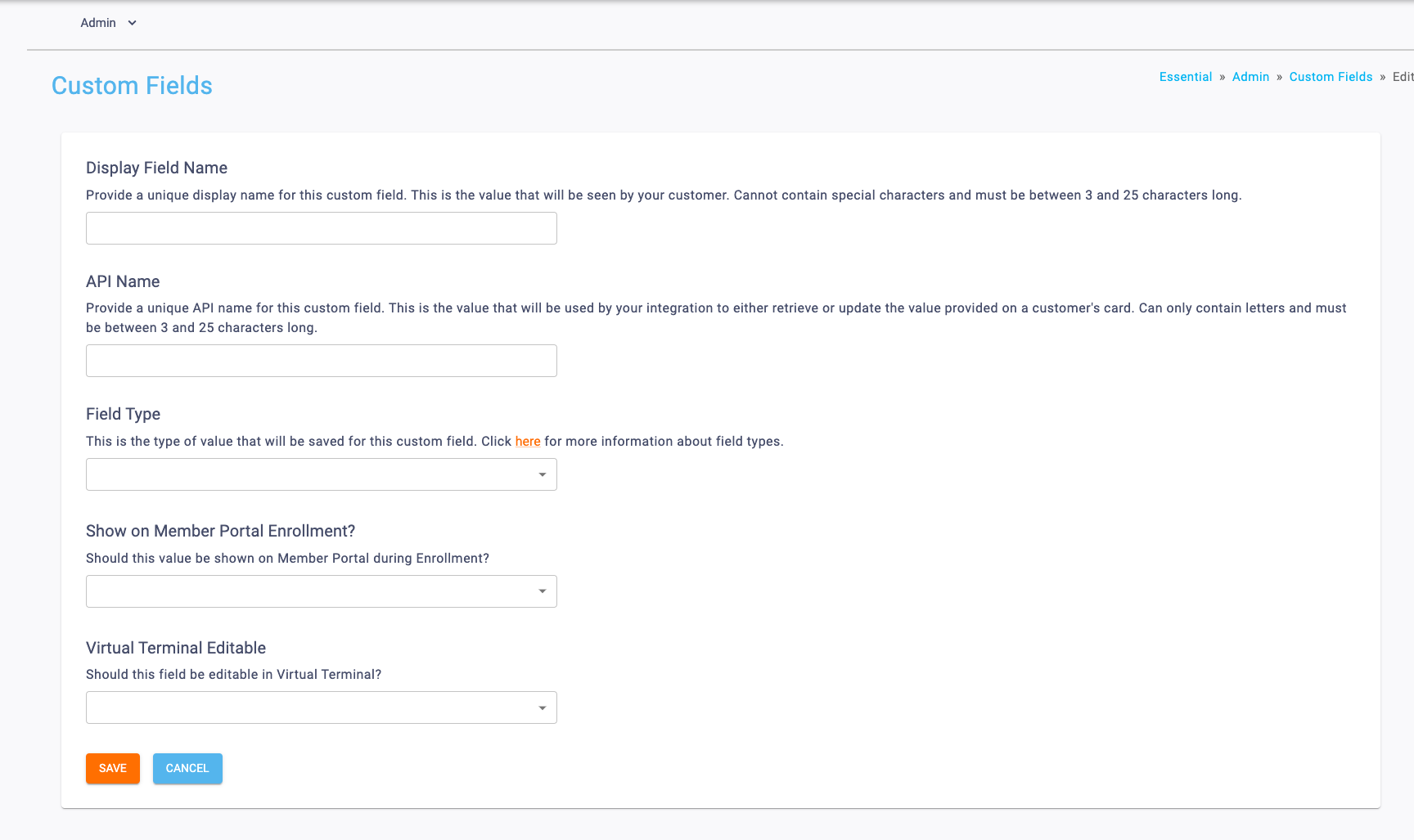
Display Field Name
You’ll need to provide a unique display name for this custom field. This is the value that will be seen by your customer. It cannot contain special characters and must be between 3 and 25 characters long. Other than that, your field name can be whatever you’d like it to be.
API Name
You’ll need to provide a unique API name for this custom field. This is the value that will be used by your integration to either retrieve or update the value provided on a customer’s card. Can only contain letters and must be between 3 and 25 characters long.
Parent/Child*
*This will only show if your brand utilizes Parent/Child card structure.
You will need to select if this value applies to the Parent Card, Child Card, or both.
Field Type
You’ll be able to choose from a variety of Field Types, including:
Select this option if the field will contain alphanumeric text, such as an address.
*This will only show if your brand has this setting applied. If you’d like to utilize this option and do not have it available, please contact support.
Fields requiring uniqueness should be used for unique identifiers only, such as an external customer id. If this field is set to yes, then an account creation or update call will fail if the value provided is found on an existing, active card.
Note: This option cannot be changed once this customer model field is saved.
Select this option if there will be a specific set of choices that can be used to fill in the field, such as selecting a favorite color from a list of options. You’ll be able to use the +Add Option button to add selectable options.
Note: You’ll also need to provide a unique ID and Value for each option. The ID will be the value to reference when supplying or receiving information from the API. Each value must be unique within this Custom Field and must be between 1 and 25 characters long. ID cannot contain any whitespace. Maximum of 15 options.
Select this option if the field will contain a date, such as a birthday.
Select this option if the field will contain a fractional number, such as weight.
Select this option if the field will contain a whole number, such as an age.
Show on Member Portal Enrollment?
You’ll need to determine if this value be shown on Member Portal during Enrollment. You’ll be able to choose between:
Selecting this option will make it so this field does not appear on Member Portal during enrollment.
Selecting this option will make it so this field appears on the first page of Member Portal during enrollment.
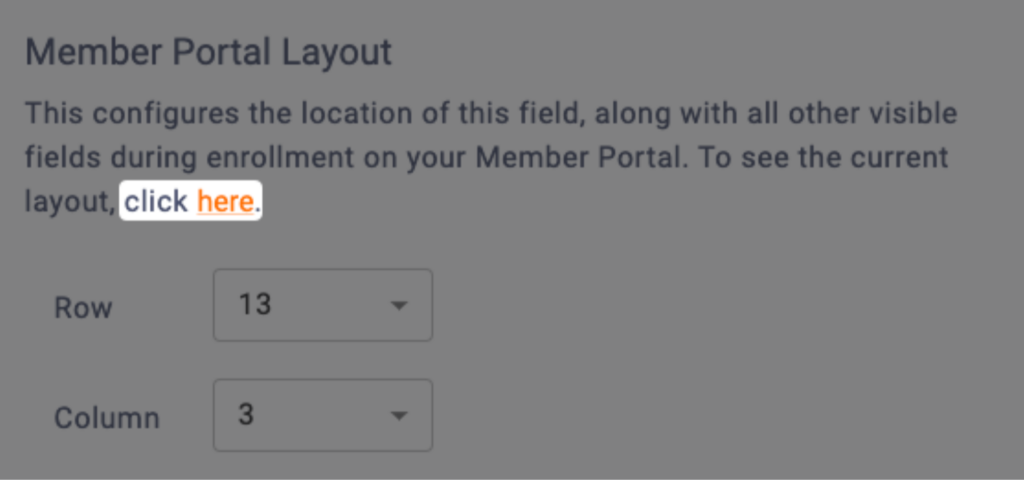
If you select this option, you’ll also need to determine if this field will be required on enrollment and in which row and/or column you’d want this field to appear.
Selecting this option will make it so this field appears on the second page of Member Portal during enrollment.
If you select this option, you’ll also need to determine if this field will be required on enrollment and in which row and/or column you’d want this field to appear.
Virtual Terminal Editable
You’ll need to determine if you want this field to be able to be edited in Virtual Terminal.