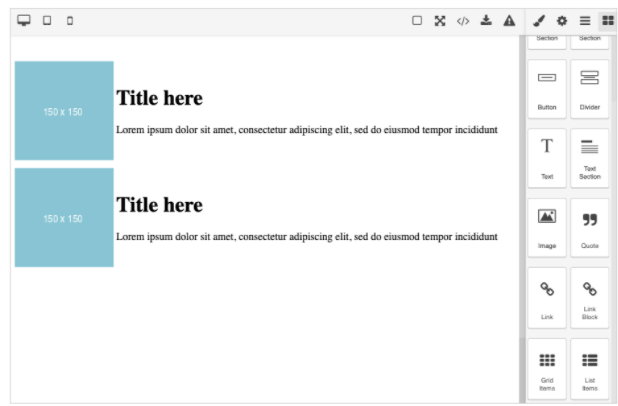
Our Drag n’ Drop WYSIWYG editor will empower you to be more hands-on in message creation. A WYSIWYG (pronounced “wiz-ee-wig”) editor allows a user to see what the end result will look like while the interface or document is being created. WYSIWYG is an acronym for “what you see is what you get”. You can also use the small action bar in the top left corner to view your email as both a desktop and a mobile preview. This action bar also features undo and redo buttons. An example of a template is below.
You can read about different content blocks and settings in the editor below.
TOOLBAR ICONS
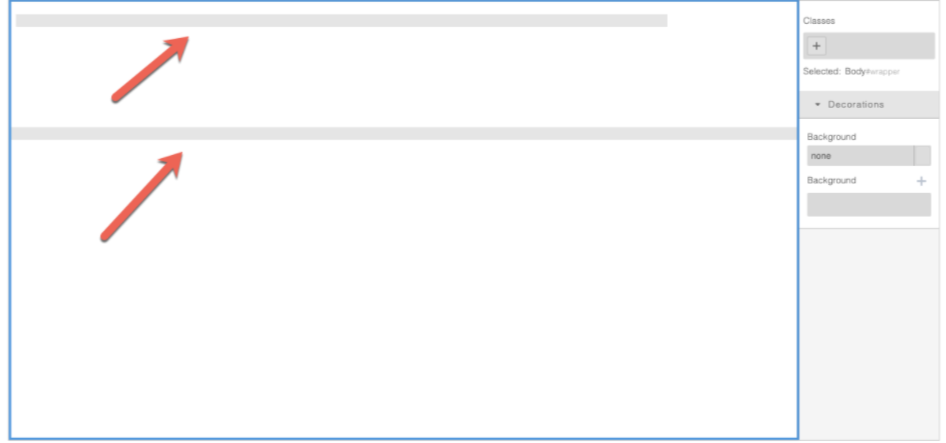
Style Manager
This button allows you to customize the section of the email you have selected, whether it be a small text box or the email body. There will be sections to adjust dimensions, typography, and decorations. Be sure to utilize this tool, as it will help give your emails a bit of extra flair!
CONTENT BLOCKS
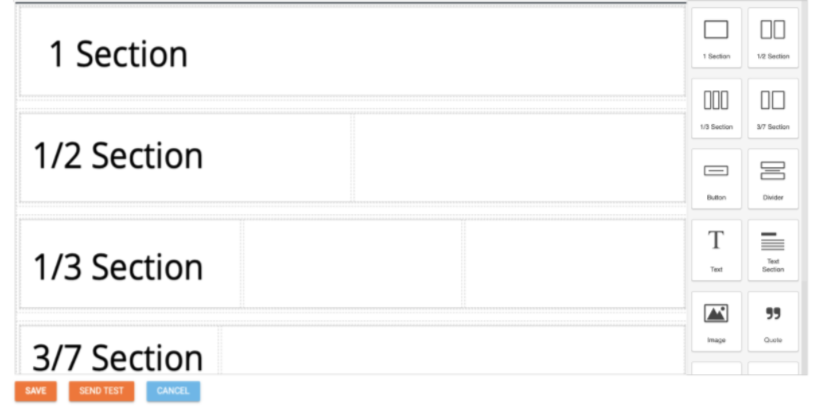
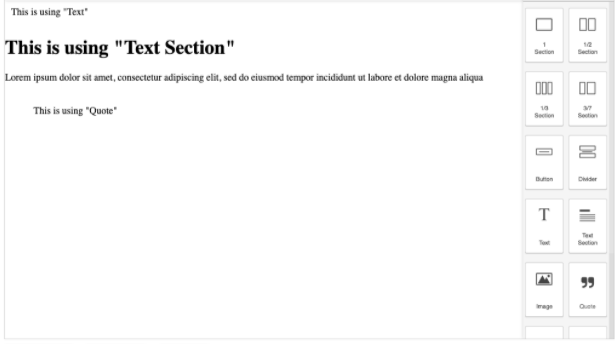
Built-in content blocks help to build email templates faster! Drag and drop them onto your email canvas to start fleshing out your email. Here are some of the content blocks available.
This will allow you to add a clickable button to your email that can transport a user to a new URL. You will need to customize color and padding in the settings.
This will simply allow you to insert a text link or a link block into your email. Clicking on these will transport your user to the URL provided in the link or link block.
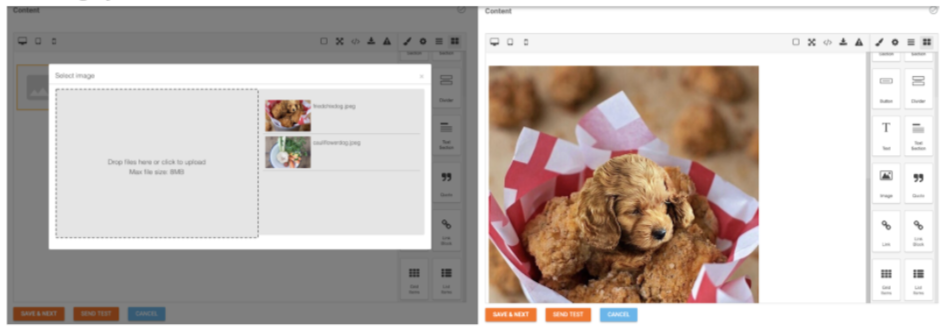
This will allow you to easily drag and drop an editable list into your email. You can then place images and text in the rows.